
We are excited to announce the launch of shiny.emptystate, a new CRAN package within the Rhinoverse ecosystem. This package is designed to simplify the handling of empty states within Shiny dashboards. Empty states occur when there is no data to display, and shiny.emptystate offers a seamless solution by overlaying Shiny outputs with informative empty state components.
Why Are Empty States Needed in Shiny Apps?
Empty states play an important role within apps and dashboards, particularly when data needs to be uploaded or filters are applied. These states help improve the user experience by providing clear messages when data is absent, guiding users on what actions to take next. Mishandling empty states can result in confusion and frustration for users. With shiny.emptystate, the process of integrating empty states becomes streamlined, enhancing the overall user experience of your Shiny dashboards.
Explore empty states in the shiny.emptystate demo or see more examples of the Rhinoverse in action at the Shiny Demo Gallery.
The shiny.emptystate Package Overview
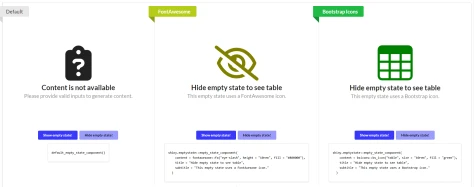
The shiny.emptystate package offers a straightforward way to implement empty state components into Shiny applications. These components serve as informative overlays, delivering context-specific messages when data is unavailable. Whether it’s displaying an empty shopping cart or guiding users through dataset filtering, this package offers a versatile and user-friendly solution.
Short Tutorial: Getting Started with Empty States in Shiny
To begin using shiny.emptystate, follow these four steps:
- Include HTML Dependencies: Begin by including the
use_empty_state()function in your UI definition. This sets up the necessary dependencies for using empty state components within your app. - Define the Empty State Content: Next, define the content you want to display in the empty state using
empty_state_component(). This could be a message, an icon, or any informative element that guides users.shiny.emptystateprovides a default empty state if no component is passed. - Create an EmptyStateManager Object: Create an object of EmptyStateManager R6 class and pass empty state content created in Step 2 and the element ID you want to cover with the empty state content.
- Implement Custom Logic: Use the
show()andhide()methods of the EmptyStateManager instance to control when the empty state content should be displayed or hidden. You can customize this logic based on your specific requirements, such as checking the presence of data before showing the empty state.
Working shiny.emptystate Example:
library(shiny)
library(shiny.emptystate)
library(reactable)
library(fontawesome)
ui <-
fluidPage(
includeCSS("Magic/css_appsilon_way.css"),
use_empty_state(),
reactableOutput("my_table", width = "60%"),
tags$div(
id = "toggle_emptystate_buttons",
actionButton("show", "Show empty state!"),
actionButton("hide", "Hide empty state!")
)
)
server <- function(input, output, session) {
empty_state_content <- empty_state_component(
content = bsicons::bs_icon("table", size = "10rem", fill = "#3838fa"),
title = "Hide empty state to see table",
subtitle = "This empty state uses a Bootstrap icon."
)
empty_state_manager <- EmptyStateManager$new(
id = "my_table",
html_content = empty_state_content
)
observeEvent(input$show, {
empty_state_manager$show()
})
observeEvent(input$hide, {
empty_state_manager$hide()
})
output$my_table <- reactable::renderReactable({
reactable(iris)
})
}
shinyApp(ui, server)
More Open-Source Tools Like shiny.emptystate
Be sure to head over to the Rhinoverse to explore more open source tools for your Shiny project. You can find more resources like tutorials and documentation on empty state in Shiny on the shiny.emptystate page.
If you find value in these open source packages, be sure to give them a star on GitHub. That let’s us know we’re on the right path toward serving you and the fellow R Shiny community.
And of course, if you have feedback or need assistance getting started, reach out!