

Announcing shiny.semantic 0.5.0: Enhanced Features for Your Shiny Applications
We are excited to announce that a new version of shiny.semantic is available!
The list of changes is available in the documentation, but the most important one is related to semantic assets. In the previous versions, by default, CSS styles and JavaScript files were downloaded from a CDN.
What did it mean to you? Basically, you had to have a working network connection to be able to see the beautiful Shiny application. It was possible to switch the source to a local one, but it didn’t work for themes.
But now, in version 0.5.0, this has been changed. All assets come from a second package – semantic.assets. It includes all the required CSS and JavaScript files, so you no longer need to rely on the CDN. Moreover, all themes previously available are there! Now, you can easily switch the look of your application, no matter where you work.
So, how do you migrate your project to the new shiny.semantic? It is super simple! All you need to do is install the new version with install.packages(“shiny.semantic”) , and that’s it! We introduced the change in a way that does not require any code modification.
If you want to use one of the available themes, you can pass the name as the theme argument in semanticPage.
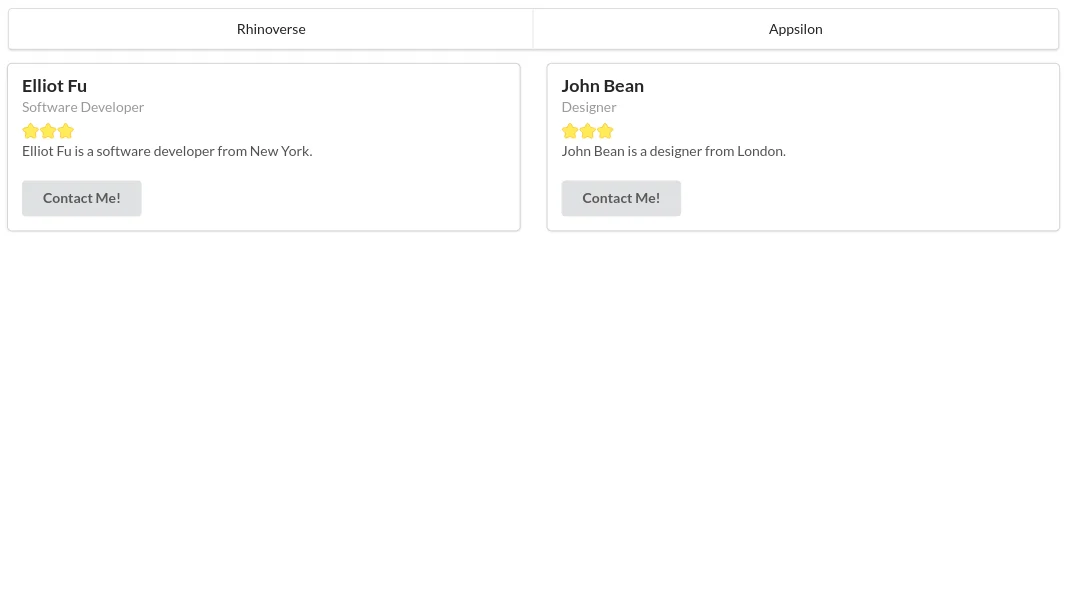
Example: Basic Shiny App with shiny.semantic
For example, this code will create a simple Shiny application with a shiny.semantic base look:
library(shiny)
library(shiny.semantic)
ui <- semanticPage(
horizontal_menu(
list(
list(name = "Rhinoverse", link = "https://rhinoverse.dev"),
list(name = "Appsilon", link = "https://appsilon.com")
)
),
cards(
class = "two",
card(
div(
class = "content",
div(class = "header", "Elliot Fu"),
div(class = "meta", "Software Developer"),
rating_input("rate", value = 3),
div(class = "description", "Elliot Fu is a software developer from New York."),
br(),
button("contact", "Contact Me!")
)
),
card(
div(
class = "content",
div(class = "header", "John Bean"),
div(class = "meta", "Designer"),
rating_input("rate2", value = 3),
div(class = "description", "John Bean is a designer from London."),
br(),
button("contact_2", "Contact Me!")
)
)
)
)
server <- function(input, output) {}
shinyApp(ui, server)

Shiny App with shiny.semantic
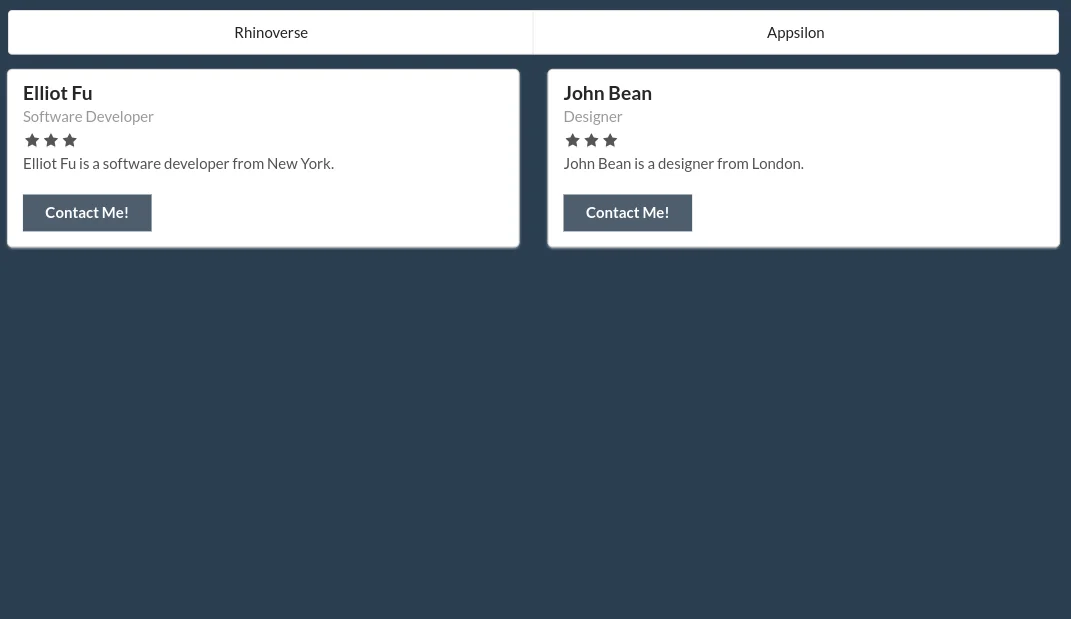
Customizing with Themes:
Now, if you modify it a little bit by providing a theme, the app will get a totally different vibe:
library(shiny)
library(shiny.semantic)
ui <- semanticPage(
theme = "superhero", # app will use 'superhero' theme
horizontal_menu(
list(
list(name = "Rhinoverse", link = "https://rhinoverse.dev"),
list(name = "Appsilon", link = "https://appsilon.com")
)
),
cards(
class = "two",
card(
div(
class = "content",
div(class = "header", "Elliot Fu"),
div(class = "meta", "Software Developer"),
rating_input("rate", value = 3),
div(class = "description", "Elliot Fu is a software developer from New York."),
br(),
button("contact", "Contact Me!")
)
),
card(
div(
class = "content",
div(class = "header", "John Bean"),
div(class = "meta", "Designer"),
rating_input("rate2", value = 3),
div(class = "description", "John Bean is a designer from London."),
br(),
button("contact_2", "Contact Me!")
)
)
)
)
server <- function(input, output) {}
shinyApp(ui, server)

Customizing with Themes
CDN Usage Flexibility
Ok, but what if you want to use a CDN? Maybe you want to speed up the application for a specific region or you want to include your custom theme? It is not a problem – simply set the shiny.custom.semantic.cdn option, e.g. in your .Rprofile file:
# .Rprofile
option(shiny.custom.semantic.cdn = "URL of the CDN")
What if I don’t want to upgrade shiny.semantic?
As long as there are applications that use the old CDN setup, we are not going to delete it. If you want to keep your app as it is, you shouldn’t face any problems. But we encourage you to consider the upgrade, as it comes also with bug fixes that can make your application more reliable and simply better. Also, more changes and improvements are coming, so stay tuned!
Explore the Rhinoverse Ecosystem
shiny.semantic is only one of the packages that build Rhinoverse – a family of R libraries built around Rhino – an R/Shiny framework designed to fulfil the needs of a modern web developer who wants to build reliable applications in an efficient way.
Make sure that you check the other members of the family – you can find them on rhinoverse.dev!