
Updated: December 30, 2022.
Introducing semantic.dashboard by Appsilon
Are you fed up with ordinary shinydashboard look?
Give your app a new life with Semantic UI support. It cannot be any easier! You can install semantic.dashboard from CRAN and load it instead to your app. It’s compatible with the original shinydashboard. Here’s the installation command:
install.packages("semantic.dashboard")Up next, we’ll compare shinydashboard to semantic.dashboard, so you can get a full feel between the differences.
Diver deeper into semantic.dashboard – Here’s a full guide to improve the design of your Shiny apps.
R shinydashboard vs. semantic.dashboard – What are the differences?
To start, let’s build a basic Shiny dashboard with the shinydashboard package. You already know what it will look like – plain and boring – but it’ll serve as to prove a point on how little code you need to change to start using semantic.dashboard.
Here’s the code:
library(shiny)
library(shinydashboard)
ui <- dashboardPage(
dashboardHeader(title = "Basic dashboard"),
dashboardSidebar(sidebarMenu(
menuItem(tabName = "home", text = "Home", icon = icon("home")),
menuItem(tabName = "another", text = "Another Tab", icon = icon("heart"))
)),
dashboardBody(
fluidRow(
box(plotOutput("plot1", height = 250)),
box(
title = "Controls",
sliderInput("slider", "Number of observations:", 1, 100, 50)
)
)
)
)
server <- function(input, output) {
set.seed(122)
histdata <- rnorm(500)
output$plot1 <- renderPlot({
data <- histdata[seq_len(input$slider)]
hist(data)
})
}
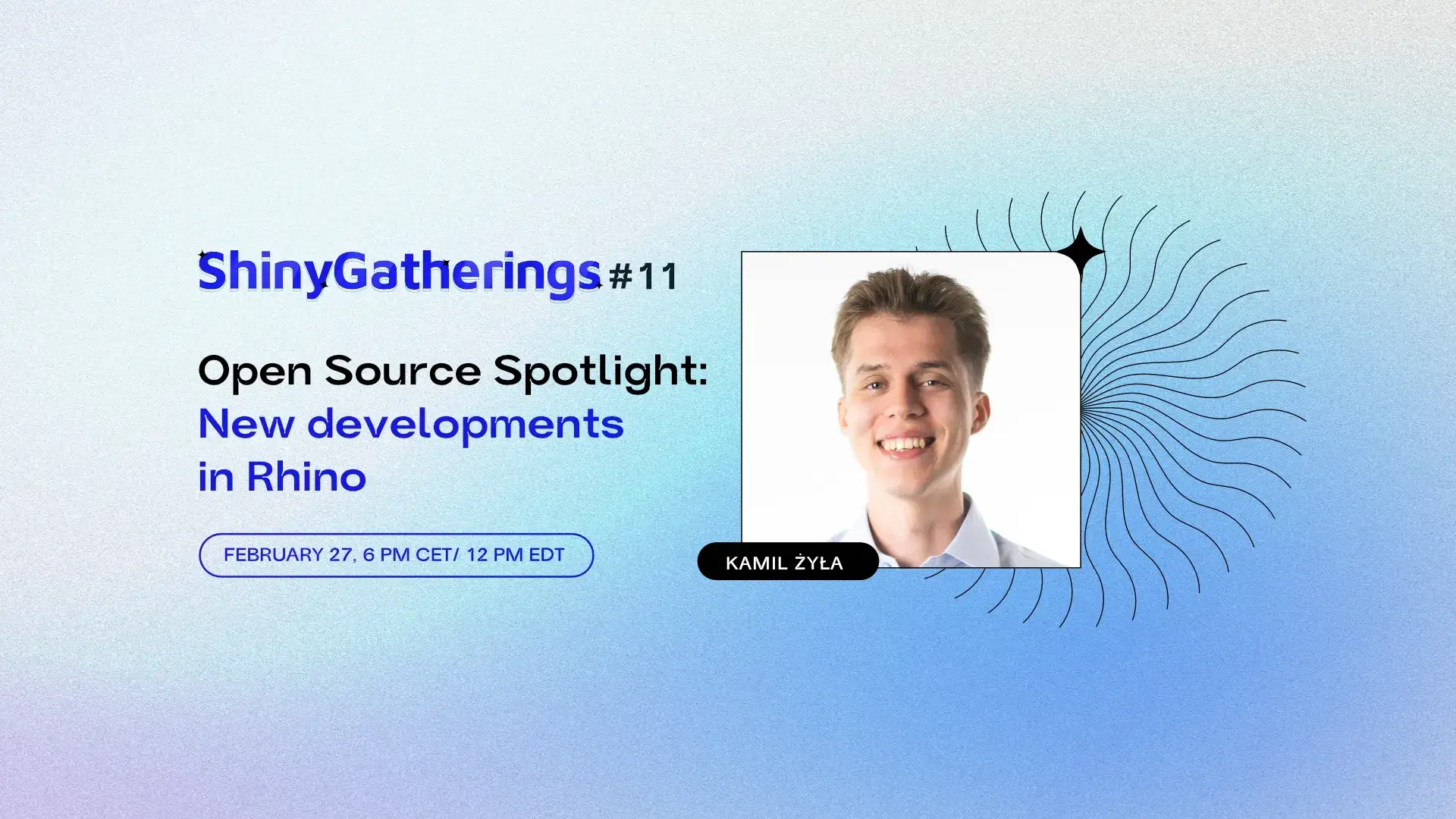
shinyApp(ui, server)And here’s what the resulting dashboard looks like:
Image 1 – shinydashboard example
In order to switch to semantic.dashboard, you only need to change the library import. That’s it! Here’s the entire code snippet:
library(shiny)
library(semantic.dashboard) #### ONLY CHANGE THE IMPORT
ui <- dashboardPage(
dashboardHeader(title = "Basic dashboard"),
dashboardSidebar(sidebarMenu(
menuItem(tabName = "home", text = "Home", icon = icon("home")),
menuItem(tabName = "another", text = "Another Tab", icon = icon("heart"))
)),
dashboardBody(
fluidRow(
box(plotOutput("plot1", height = 250)),
box(
title = "Controls",
sliderInput("slider", "Number of observations:", 1, 100, 50)
)
)
)
)
server <- function(input, output) {
set.seed(122)
histdata <- rnorm(500)
output$plot1 <- renderPlot({
data <- histdata[seq_len(input$slider)]
hist(data)
})
}
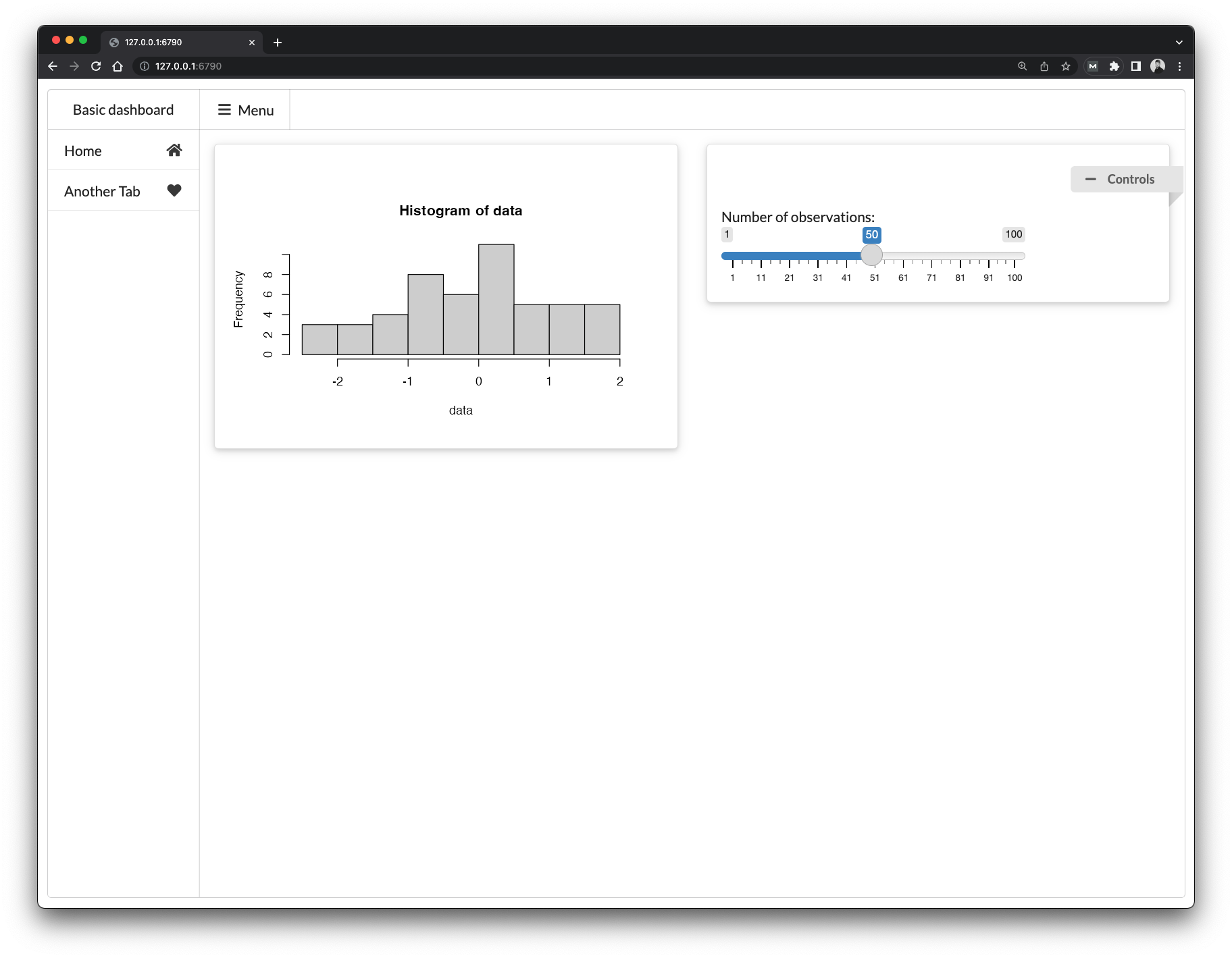
shinyApp(ui, server)The dashboard looks much more modern and minimalistic now:

Image 2 – semantic.dashboard example
We thrive to deliver the most awesome shiny apps for our clients. In our work we identified a number of limitations in the ordinary shiny dashboards. Therefore, a few months ago we decided it was time to take the next step and we created our own dashboard package with full integration of Semantic UI.
Semantic.dashboard offers all the basic functions for creating a dashboard along with some additional features. You can select from the many Semantic UI Themes and easily adjust the look of your dashboard.
Want to dive deeper into the semantic.dashboard package? Read our guide on making impressive Shiny apps.
For specific installation guidelines and more examples visit the dashboard’s GitHub page, or simply install version 0.2.1 from CRAN and check documentation:
install.packages("semantic.dashboard")The semantic.dashboard engine is based on our other successful package shiny.semantic.
Shiny.semantic allows to introduce semantic elements to shiny apps. It has recently been updated to version 0.3.0. marking the beginning of a new chapter for this solution, in this current version we:
- migrated the styles to fomantic 2.8.3
- introduced semantic modal
- refreshed the look and functionality of calendar
You can read more in the new documentation build using pkgdown.
Go to Appsilon’s GitHub profile for additional information about our other open sources projects. semantic.dashboard is a next step in our mission to make shiny apps awesome!
Unleash your imagination and let us know what have you achieved!
Follow Appsilon on Social Media
- Follow @Appsilon on Twitter
- Follow Appsilon on LinkedIn
- Try out our other R Shiny open source packages
- Sign up for the Data for Good newsletter